My macOS Accessibility Setup
I was diagnosed with ALS in 2019. Over time, I have gradually lost the ability to type. Initially, I relied on a combination of dictation, one-handed typing, and a mouse. However, as my speech became more slurred and my left hand weakened, I transitioned to using an on-screen keyboard, mouse, and one-handed typing.
Nowadays, I solely rely on an on-screen keyboard and mouse, and I have been using this setup for over a year. Surprisingly, I have been able to continue coding, sending emails, and writing articles with this setup, enabling me to maintain most of my previous activities despite my condition.
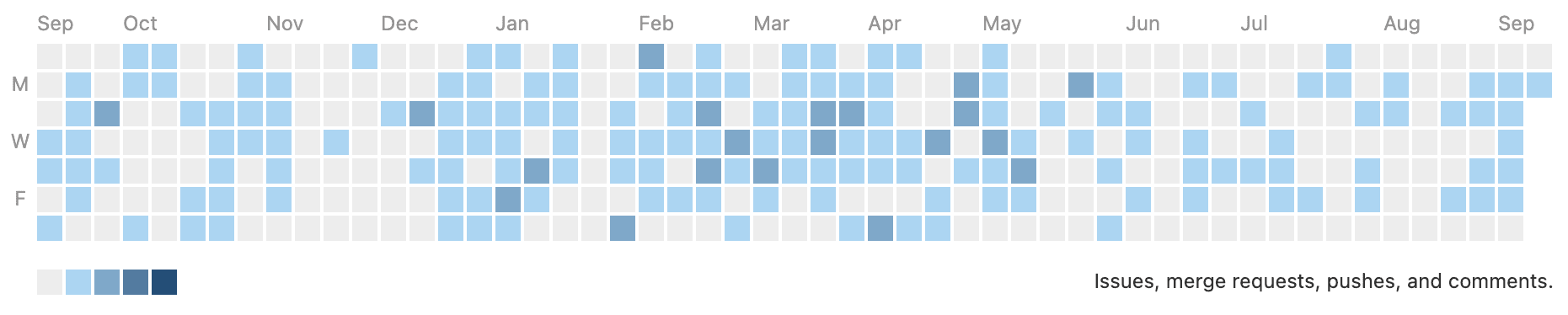
This is my work coding calendar in September 2022:

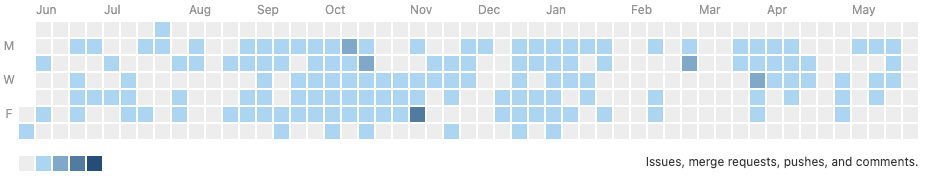
And the same calendar for May 2023:

I am sharing my accessibility setup in the hope that it can assist others in similar situations.
Keyboard

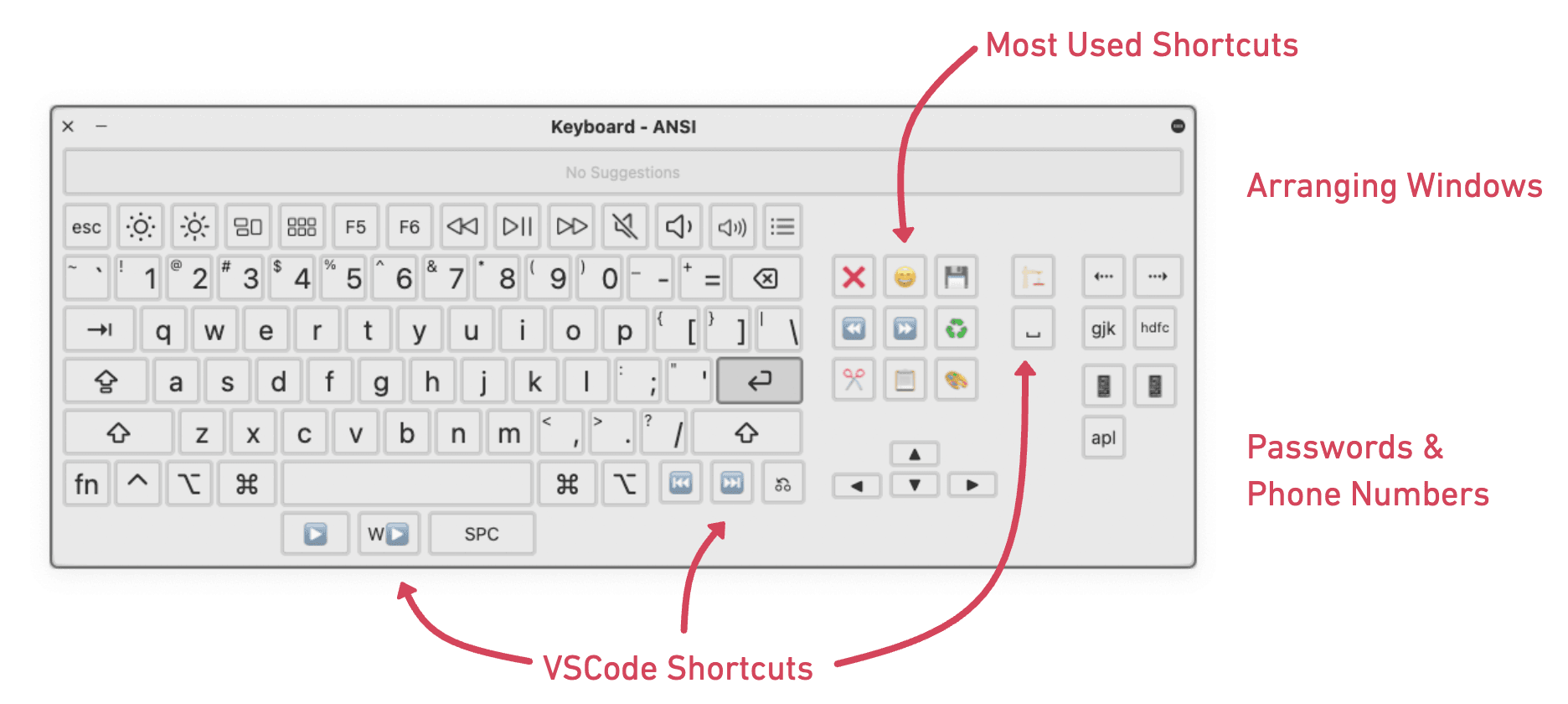
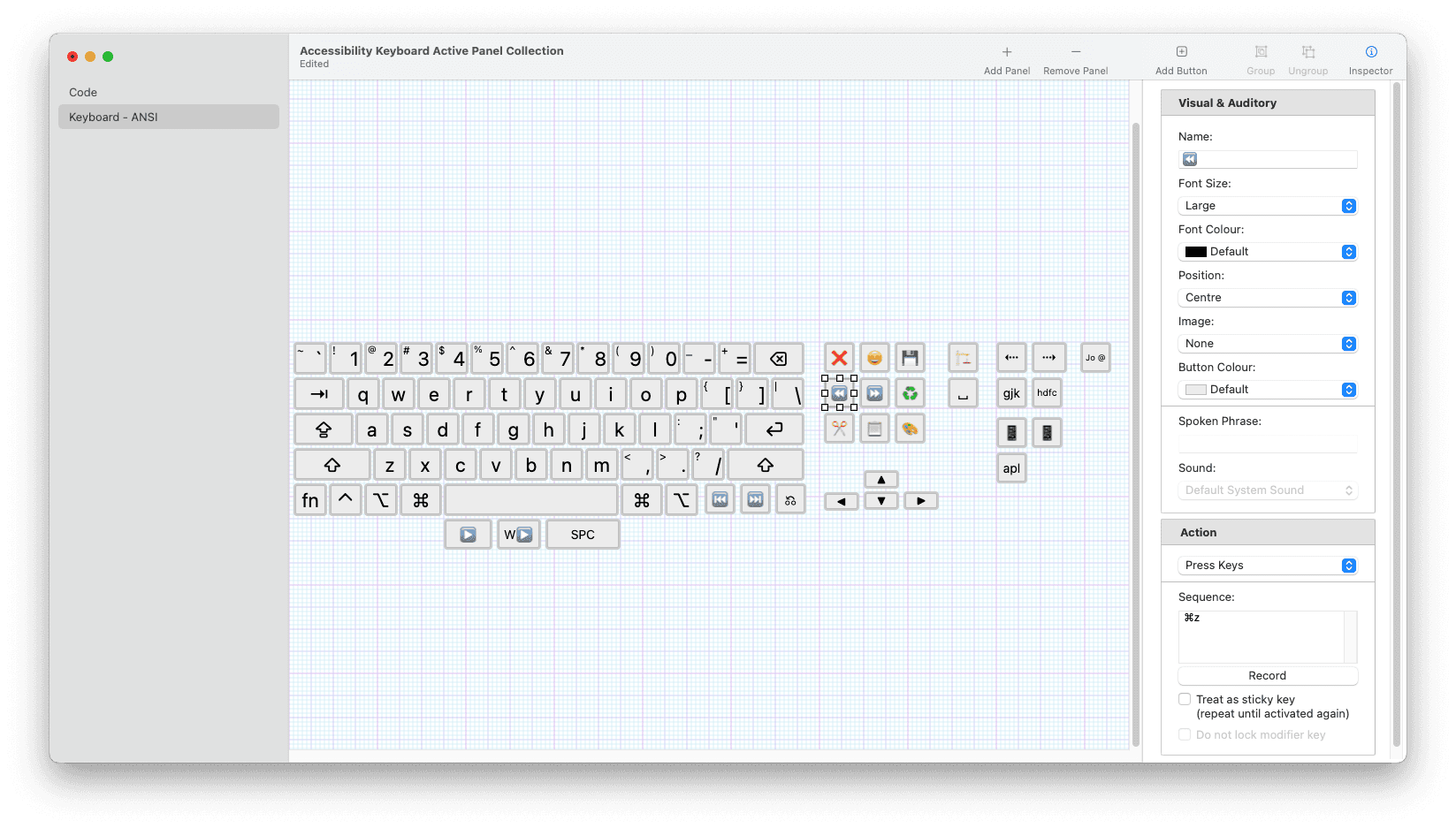
The on-screen keyboard I currently use is a custom layout created using the macOS Accessibility Keyboard. I began with the default ANSI keyboard and gradually added shortcuts, passwords, emails, phone numbers, and other frequently used items.
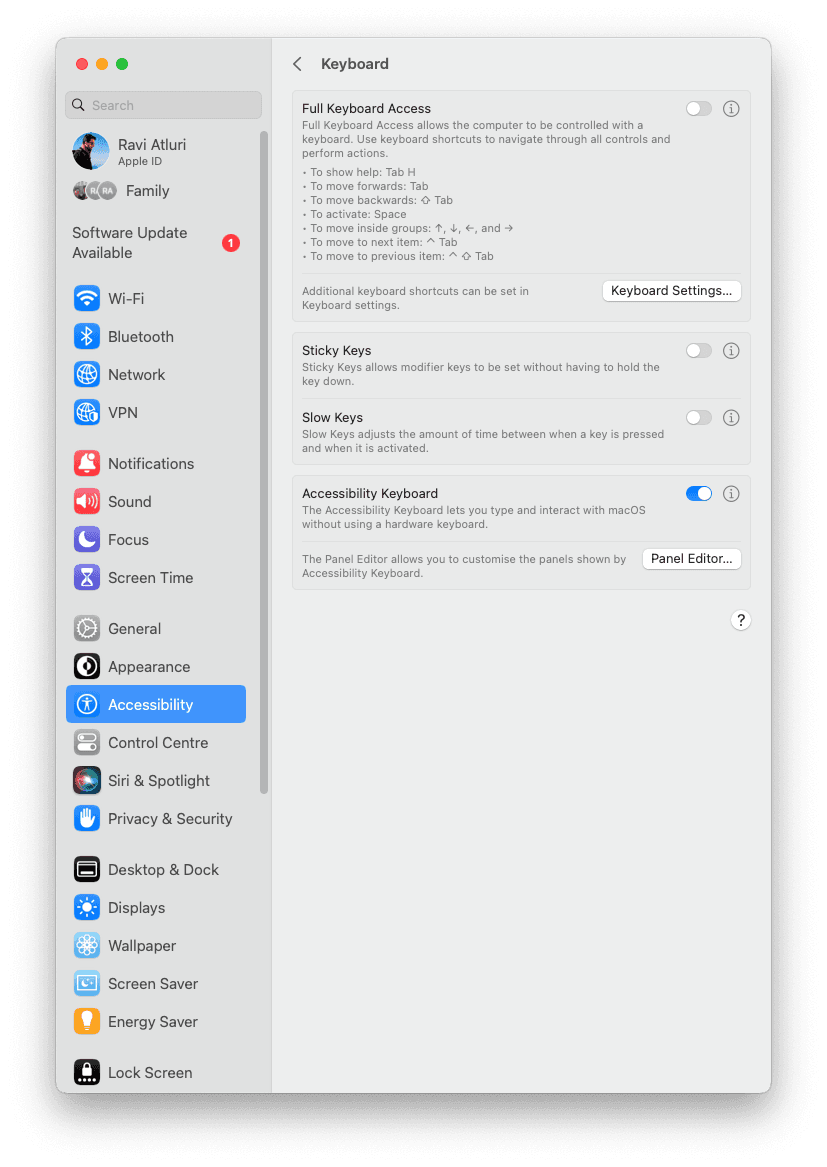
The on-screen keyboard is available in Settings > Accessibility > Keyboard > Accessibility Keyboard.

The keyboard can be customized using the Panel Editor.

You can find more information about the macOS Accessibility Keyboard on Apple's website.
Typing
For typing, I rely on the native typing suggestions provided by macOS. Although the typing suggestions are mostly limited to a few sentences in most apps, they offer greater functionality in the Notes app.
When using Chrome, I heavily rely on Compose AI for composing emails and using Slack.
In VSCode, I utilize GitHub Copilot for coding and writing articles.
More recently, I have started using ChatGPT for writing. I begin by outlining the article's key points and main highlights, and then I use ChatGPT to generate the content. Finally, I review and edit the generated content to refine the tone or add additional details.
Next Steps
I plan to try Glassouse, a head mouse, as my ability to use a traditional mouse will eventually be affected.
I recently discovered Karbiner-Elements, a powerful keyboard customizer. I found the following articles particularly useful:
Similar Resources
Josh Comeau's article on Hands-free Coding introduced me to the idea that I can continue coding, writing, and creating even with my limitations.
For comprehensive information on accessibility features across all Apple products, I highly recommend exploring Apple Accessibility.